WebStorm简介
WebStorm 是适用的 JavaScript 与相关技术相结合的开发环境。与其它技术相似 JetBrains IDE,它还将使您的开发体验更加有趣,自动执行日常工作,并帮助您轻松处理复杂的任务。
专门针对 JavaScript 打造
是否在为 JavaScript 寻找值得信赖的工具是开发中最棘手的部分?10 多年来,我们一直在优化 WebStorm,让编码体验更有趣。不管你用什么。 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种款式表,WebStorm 都能满足你的需求。
最智能的编辑器
WebStorm 深入了解您的项目结构,并可以帮助您编写代码的各个方面。它将自动完成代码,检测错误和冗余,并提供修复建议,并帮助您安全地重构代码。
开发人员工具的内部建设
在 IDE 工作的好处之一是在一个地方获得所有必要的工具。使用 WebStorm 调试和测试您的客户端和客户端 Node.js 使用,并使用版本控制。充分利用 linter、构建工具、终端和 HTTP 所有这些都与客户端有关 IDE 集成。
快速导航和搜索
无论你的项目有多大,你都可以更快地浏览代码。查找文件、类别或符号,并在一个地方查看所有匹配项目。只需点击几次,跳转到任何函数、方法、变量、组件或类别的定义,并找到其用法。
团队合作效率高
由于所有关键功能都是预包装的,您可以更快地培训新团队成员。实时合作编码,直接在 IDE 与他人沟通。共享您的项目配置,包括代码样式设置和高效使用 Git 和 GitHub。
环境可以自定义
想要扩展内置功能?根据您的喜好定制各种主题和插件等。 WebStorm 外观。保存您的自定义设置 WebStorm 共享不同的例子。


1、补充智能代码
还包括所有用户自定义的函数,支持不同浏览器的提示。代码补充包括所有流行的库,如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,所有规则都可以自己定义
3、html提示
人们经常在js代码中编写html代码,这通常是非常痛苦的,但有了智能提示,它会更酷。html中也有js提示。
4、联想查询
只需按Ctrl键单击函数或变量即可直接跳转到定义;可以查询全代码导航和用法项目搜索函数或变量,也可以搜索使用和亮点。
5、代码重构
这个操作有点像Resharper。熟悉Resharper的用户应该快速启动,包括重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等。
6、代码检查和快速修复
代码中的错误或需要优化的地方可以快速找到,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面类似IDEA,非常方便。
8、浏览代码结构
可快速浏览和定位
9、代码折叠
虽然功能小,但胜利方便高效
10、包裹或删除外围代码
一键自动提示包裹或删除外围代码。Webstorm安装步骤
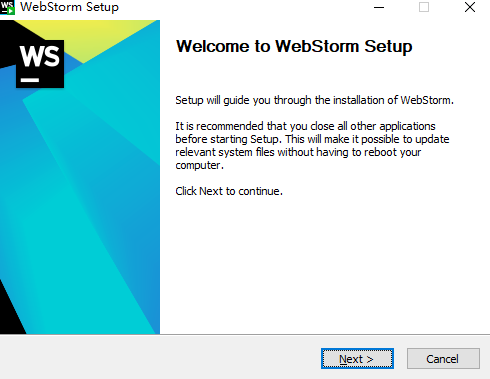
1、在本站下载最新安装包,按提示安装
 2、安装完成后即可使用
2、安装完成后即可使用
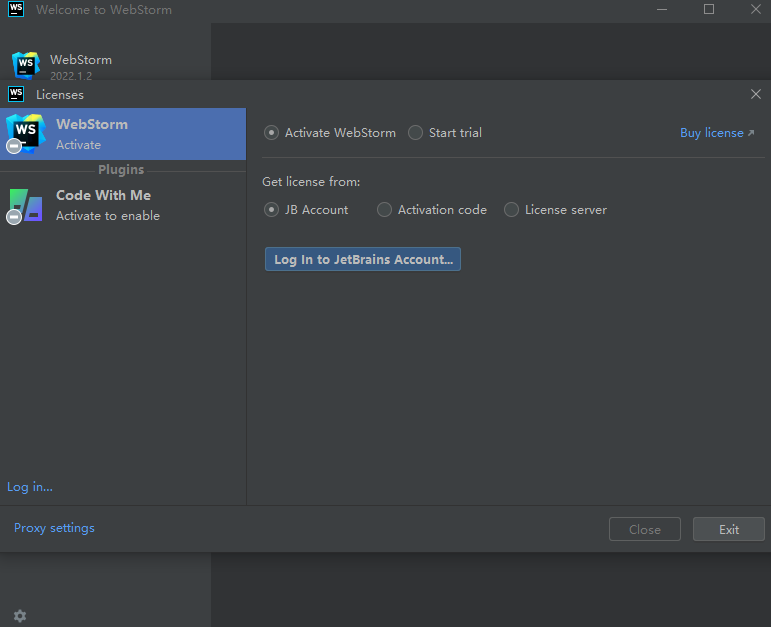
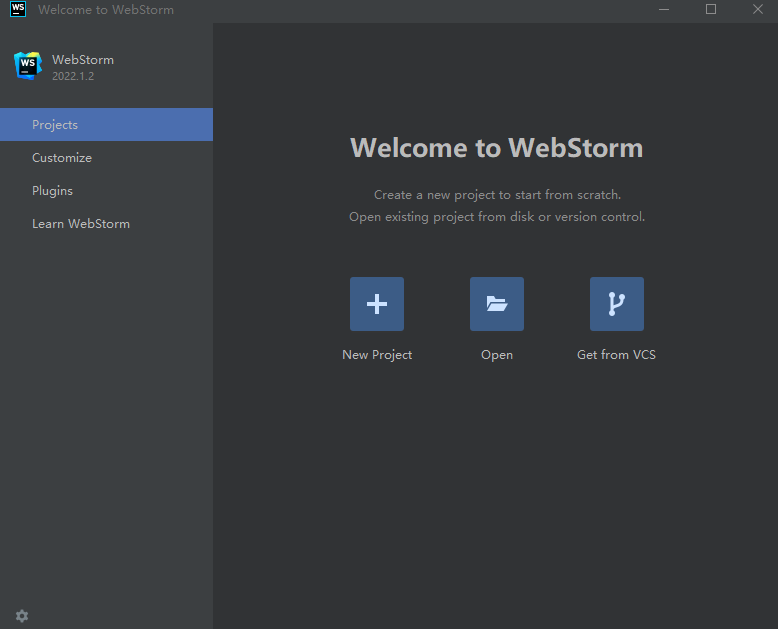
软件截图
精品软件
下载地址
- PC版


















































 ApiPost正式版8.1.3官方版
ApiPost正式版8.1.3官方版 妙小程少儿编程软件正式版2.24.0官方版
妙小程少儿编程软件正式版2.24.0官方版 DBF Viewer 2000正式版8.42官方版
DBF Viewer 2000正式版8.42官方版 JCreator正式版5.0官方版
JCreator正式版5.0官方版 Advanced ETL Processor正式版3.9.5.0官方版
Advanced ETL Processor正式版3.9.5.0官方版 Notepad++ v6.9.2 官方中文版
Notepad++ v6.9.2 官方中文版